Screenflow and Flowtility
I’ve owned Telestream’s Screenflow for a while. It’s an excellent screen capture app for the Mac, and seems to be the one most people recommend for recording screencasts.
Until recently, I’d never given it a full workout. Mostly I was just recording the screen and throwing the barely-edited results up on YouTube to show people how to do some geeky thing or other. I knew I wasn’t using more than about 10% of Screenflow’s features.
A few weeks ago, though, I was thrown in at Screenflow’s deep end, when I wanted to record a Play Store promo video for Get Running for Android. A promo video had to look and sound a lot better than anything I’d done before. It would also need some trickery so that the portrait-orientation Get Running didn’t look terrible as a landscape-orientation Play Store video feature.
And how on earth was I going to make gestures look nice? I didn’t want to just record the Android Emulator with a mouse pointer clicking on stuff. And my experiments with green-screening my own hands together with recorded Android footage were looking pretty duff.
Then a happy coincidence came along. I was upgrading Screenflow before I started work, and Telestream’s web site mentioned that I could buy Simplifilm’s Flowtility library at the same time.
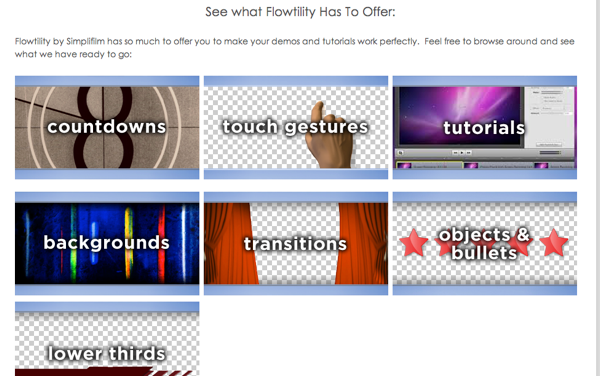
Flowtility is basically a big collection of nice little video effects, all with an alpha channel so you can easily compose them in front of your own video. There’s transitions, lower thirds, various effects, countdown timers, and lots of other stuff. Crucially for me, there are also touch gestures. Digital hands that tap and swipe and flick.

So, I bought that at the same time as I bought the Screenflow upgrade, and dived in.
Making the promo video was a fair bit of work, but Screenflow made it as easy as could be. Its screen capture is excellent — it records the whole screen, and you can decide later which chunks you actually want in your video, and whether you want to see the mouse pointer, etc.
It’s the editing facility I was under-using, though. The timeline-style editor is a dream to use. It allows very easy composition of multiple layers.
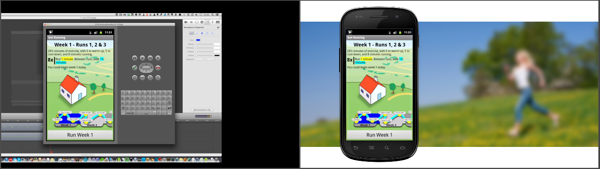
For example, I created an image in Acorn with the nice background and the picture of a phone, with the phone’s screen area left transparent. Export as PNG, drag into Screenflow, and I had a “video” layer i could throw over the top of my screen recording, punching the Android Emulator’s screen through into the phone’s window.

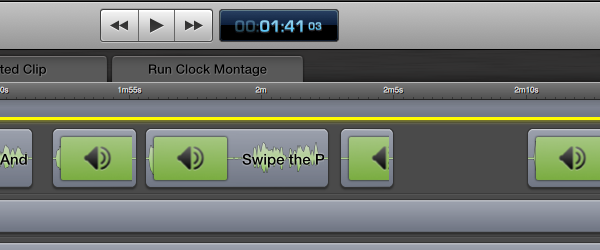
I could then drag Flowtility gestures on top and synchronise them with the emulator video to make it look like the hands were really tapping and dragging around on the app’s interface. Screenflow makes this synchronisation very easy by allowing simple drag-resize and reposition of video elements in its top window. In the timeline below, you can drag the video elements to the right place in the timeline, then nudge them precisely into the right place with keyboard shortcuts, one frame at a time.

It’s also simple to cut together various video and audio sections. “Nested” clips let me treat cut-together sections as a whole. “Locking” clips together let me link the voice over audio with the right bits of the screen recording.
My basic workflow was fairly simple: I scripted a first draft of the whole video, then recorded a “rough cut”, re-recording things a few times where I fluffed up. I just used the mic on my iMac to record the voice-over as I was getting the timings right.
Then I cut together the basic video composition, got it about right, then re-recorded the audio using a high-quality microphone, making final adjustments to the script as I realised what was and wasn’t working as I read things aloud and tried to get the timing to sound fairly natural.
Finally I dropped the Flowtility gestures on the top, and added a few overall effects, like fades at the start and end of the overall video. I also added some finishing touches in the way of “callouts”, to highlight different parts of the screen as I was talking about them.
One slightly painful bit was where I’d got the overall timing about five seconds wrong for lining up with the finish of the jangly backing track I’d chosen (thanks, Jewelbeat!) In the end, I used Audacity to re-time the audio track so it matched my video, rather than the other way around.
Screenflow handled audio “ducking” (where the background music automatically gets faded down when I talk) very well.

Screenflow managed all of this without a single crash or much in the way of glitches. There were a couple of times where to get something working I had to quit and restart the app (I think it was with video actions and callouts) but it never lost a single second of my work, and was overall very intuitive.
I think the Flowtility gestures really helped to make the promo feel a lot less like a screen recording done on an iMac, and a lot more like someone naturally using the app on a real device, though it doesn’t take much closer inspection to spot the hands as digital rather than physical.
The final video came out looking like this:
…which I think is pretty good, for my first promo. On the whole, I was extremely impressed with Screenflow, and the Flowtility gestures really helped get a nice finished look to the demo. Hopefully I’ll be able to use a bunch of the other effects it provides in future projects. Together, Screenflow and Flowtility are a really handy combination.
1 Comment
Chris Johnson
March 9, 2013Hey, thanks for the review! Really appreciate the kind words. We’ll be back shortly with a new website and more “stuff” including infographics elements and real human hands.