Kindle Calendar

Mostly photos of my latest project today.
I write morning pages, longhand. I like to write the date at the top of the page. This causes me more problems that you might expect, given that I’m ditzy first thing in the morning, and have recently switched from a watch with a date display to one without.
My cure for that was to hack my very first Kindle into a calendar. And, as it turned out, a weather display. This is nothing groundbreaking, so rather than a write-up, I thought I’d just show some pictures of the process along the way. All the clues were provided by these fine people:
Summary: weather information and moon phase is pulled from Weather Underground (by PHP running on this very server.) I use Imagemagick to put together a Kindle screen-sized image. The Kindle just asks the server for a new image every fifteen minutes and slaps it onto its screen.
So far it seems to be working fine…
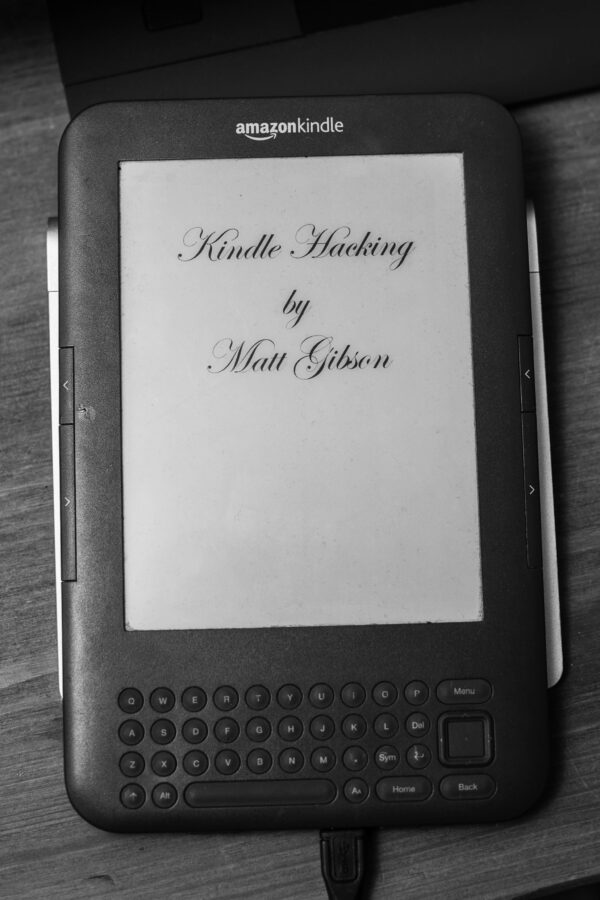
Jailbroken and ready for USB networking.
Why yes, it does seem odd to ssh into a book.
My first attempts at getting a picture on the screen weren’t that successful, but at least they proved I was poking around in the right place (that’s part of the Ubuntu logo from Ubuntu’s default apache server page.)
Once I’d figured out the right size and that, crucially, the colour space had to be greyscale (makes sense in retrospect) I could blat things on the screen well enough.
![]()
I used the WeatherUnderground API, but their icons were too small for the big display I wanted, so I redrew them as vectors in Sketch.
Here’s the first double-check that the calendar looks how I expected on the Kindle screen itself.
Initially I had one weather icon for the current weather.
…but the WeatherUnderground API gives you a four-slot forecast of the next couple of days, so I expanded the display.
I wanted a nice-looking failure page rather than an ugly error message in case the Kindle couldn’t get the weather data from the server.
Here’s the mockup next to the web page. I test locally using a vagrant box before I deploy stuff on servers; makes life easier. In this case the server is running PHP and using Imagemagick to create the screen image for the Kindle.
Sometimes things go wrong.
The finished article is pretty close to the on-screen mockup. I went a bit OTT with the mockup, to be honest, even drawing a realistic vector Kindle.
For now, I’ve just propped it in front of my in-tray on the desk, and hooked it up to solar power. Hopefully the sun will be enough to keep the Kindle ticking over. The e‑ink display means it shouldn’t use too much juice.